After the previous dark theme for Stylus was published, I was left feeling a little unsatisfied with the result. I thought I could do better, but didn't have the inspiration. That inspiration came to me as I listened to the 1973 album Dark Side of the Moon by Pink Floyd, while checking out how to use PrismJS to display code on Blogger. It suddenly hit me: 1973 prism, the Dark Side of Stylus was born...

Features
This new Stylus theme is dark, but more elegant than the previous theme for Stylus that I did, and shows colourful accents in both the edit style page and the styles management page. It is also more complete in that settings, options, export and information screens have been darkened as well. So no more sudden painful experiences for your eyes when opening a bright submenu or a popup screen in the middle of the night!
The theme displays a clear visual identifier on top of a code block to indicate that code has been modified.

1973 prism, the Dark Side of Stylus: edit page
Furthermore, it introduces my first theme for the code editor (CodeMirror), which is based on the okaidia theme for PrismJS by @ocodia, which in turn was loosely based on the Monokai textmate theme by @monokai.
...hear the softly spoken magic spell...
To activate the 1973 prism theme for CodeMirror, just select the Default theme in the Stylus settings. You may have to press F5 to refresh once or twice if the editor still shows black on white after activating the default theme.

1973 prism, the Dark Side of Stylus: styles management page

1973 prism, the Dark Side of Stylus: export style

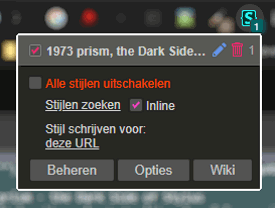
1973 prism, the Dark Side of Stylus: the Stylus quick settings menu
Now warm your bones beside the fire and enjoy the Dark Side of Stylus!

Comments
Post a Comment